Ant Design
Ссылка на проект: Ant Design
Размер пакета (от BundlePhobia): минимизированный 1,2 МБ, минимизированный 349,2 КБ + сжатие с помощью gzip, меньше с treeshaking.
Плюсы:
- Ant Design имеет огромное количество сопроводительной документации, сообщество, а так же отдельный проект (Ant Design Pro) с готовыми шаблонами;
- тип библиотеки, который можно использовать, чтобы быстро создать интерфейс для внутреннего использования.
Минусы:
- отсутствие доступность (accessibility);
- он огромный. Ожидай значительного снижения производительности при использовании;
- загрязняет CSS (ожидай добавления
!important, чтобы он не стилизовал компоненты, не относящиеся к Ant).
Bootstrap
На самом деле я относительно высоко оцениваю Bootstrap как библиотеку пользовательского интерфейса. Он не принесет никаких дизайнерских наград, но отлично выполняет свою работу.
Однако все зависит от того, для чего ты хочешь его использовать. Если ты новичок в React, это отличная библиотека для начала. Как более опытный разработчик, скорее всего, тебе захочется изучить styled-components/Emotion.
Есть две популярные библиотеки с привязками к React для Bootstrap.
Ссылки проекта:
Размер пакета (от BundlePhobia): минимизированный 111 КБ, минимизированный 34,4 КБ + сжато с помощью gzip, меньше с treeshaking.
Размер пакета (от BundlePhobia): минимизированный 152,1 КБ, минимизированный 39,4 КБ + сжатие с помощью gzip, меньше с treeshaking.
Плюсы:
- библиотека Bootstrap, которую ты знаешь и любишь, с привязками к React;
- легко настраивается с помощью CSS-in-JS;
- он существует достаточно давно и широко используется, поэтому ошибки/проблемы не вызывают беспокойства;
- можно быстро начать использовать;
- нет зависимости от jQuery, поскольку он полностью переопределен в React.
Минусы:
- это все же Bootstrap: твой сайт будет выглядеть как остальные, если ты его не настроишь.
Bulma
Bulma отличается от большинства представленных здесь библиотек, потому что это чисто CSS-фреймворк; JS не требуется. Ты можешь либо использовать классы из Bulma напрямую, либо использовать библиотеку-оболочку, такую как react-bulma-components.
Ссылки проекта:
- Bulma
- react-bulma-components
- Размер пакета (от BundlePhobia): минимизированный 179 КБ, минимизированный 20,1 КБ + сжатие с помощью gzip.
Плюсы:
- не имеет внешнего вида Bootstrap;
- подходит для быстрого запуска;
- современные функции (Flexbox / Grid под капотом).
Минусы:
- доступность: есть, но не так строго следует рекомендациям WCAG, как другие библиотеки.
Chakra UI
Ссылка на проект: Chakra UI
Размер пакета (от BundlePhobia): минимизированный 326,2 КБ, минимизированный 101,2 КБ + сжатие с помощью gzip, меньше с помощью treeshaking.
Плюсы:
- доступность: следует рекомендациям WAI-ARIA, а компоненты используют теги aria;
- discord server для поддержки;
- легко настраиваемый (с поддержкой тем);
- высокая модульность, поэтому treeshaking фактически удаляет код, который ты не используешь.
Минусы:
- относительно новый.
Material UI
Material UI - одна из тех библиотек, которые я люблю так же, как и ненавижу.
Раньше стили Material UI можно было настраивать только путем написания JSS, но, к счастью, теперь можно переопределить стили с помощью styled-components и Emotion.
Ссылка на проект: Material UI
Размер пакета (от BundlePhobia): минимизированный 325,7 КБ, минимизированный 92 КБ + сжатие с помощью gzip, меньше с treeshaking.
Плюсы:
- полная документация;
- огромна библиотека иконок;
- просто использовать (поначалу).
Минусы:
- настройка сложна и болезненна, но необходима (для улучшения визуальных эффектов);
- производительность: известно, что он отображает чрезмерное количество узлов DOM;
- твое приложение будет выглядеть так, как будто его создал Google (что для некоторых может быть плюсом).
Semantic UI
Ссылки проекта:
-
Размер пакета (от BundlePhobia): минимизированный 300,8 КБ, минимизированный 80,9 КБ + сжатие с помощью gzip, меньше с помощью treeshaking.
Плюсы:
- сборный (использование свойства
asдля передачи компонентов); - легко настраивается;
- хорошая документация;
- высокопоставленные пользователи (Netflix внутри компании, публикация на Amazon);
- поддержка TypeScript.
Минусы:
- возможная неопределенность относительно проекта с открытым исходным кодом.
- см. Проблемы: https://github.com/Semantic-Org/Semantic-UI/issues/6109
- форк, управляемый сообществом: https://github.com/fantic/Fantic-UI.
Почетные упоминания
Reach UI
Reach UI - это библиотека компонентов низкого уровня, позволяющая разработчикам создавать доступные компоненты React в своей системе дизайна.
Размер пакета недоступен, поскольку каждый компонент экспортируется индивидуально как собственный пакет npm.
Reakit
Reakit - ещё одна библиотека компонентов низкого уровня. Технически это UI-библиотека, но без CSS. Так что нужно ещё придумать решение для стилей.
Размер пакета (от BundlePhobia): минимизированный 119,9 КБ, минимизированный 32,1 КБ + сжато с помощью gzip, меньше с помощью treeshaking.
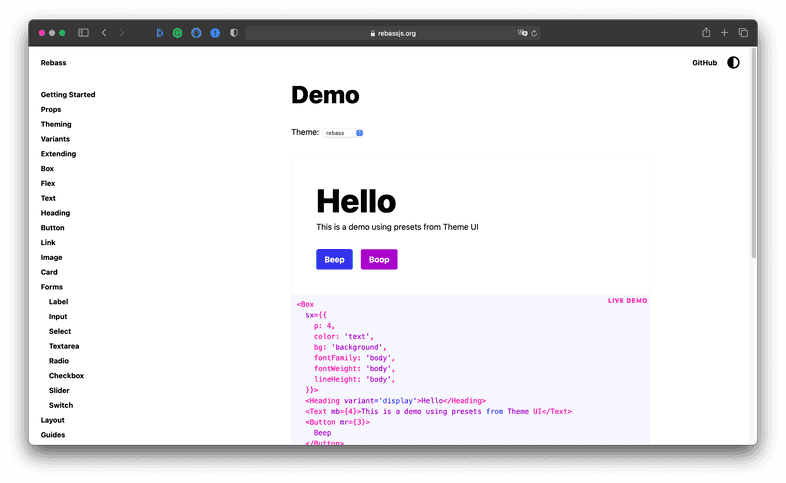
Rebass
Rebass был на моем радаре некоторое время. Это чрезвычайно мощная библиотека компонентов, которая не имеет темы, но может быть легко тематически оформлена. Пример того, как это работает на практике, можно найти на их demo.
Ссылка на проект: Rebass
Размер пакета (от BundlePhobia): 43 КБ минимизированный, 14,4 КБ минимизированный + сжатие с помощью gzip, меньше с treeshaking.
Notes
При составлении этого списка я попытался избежать систем корпоративного дизайна, однако некоторые (Material UI) получили такое широкое распространение, что без них этот список был бы неполным.
Я также намеренно исключил CSS-in-JS, такие как styled-components и Emotion, и вспомогательные системы CSS, такие как Tailwind, поскольку они явно не являются «библиотеками компонентов React», а скорее являются инструментами для создания компонентов.