- Установка расширения
- Запуск приложения
- Начать сеанс profiling
- Profiling данные
- Подводный камень: измерение режима разработки
- Подводный камень: Profiling на быстром компьютере
- Вывод
React DevTools - удивительное программное обеспечение, которое доступно как расширение браузера для Chrome, Firefox и может быть подключено для работы с приложением React где угодно.
Одна из самых крутых возможностей React DevTools - это Profiling. В профайлере есть многое; я не буду вдаваться в подробности в этом посте, но покажу как ты можешь начать использовать React Profiler и избежать распространенных ошибок, с которыми можно запросто столкнуться при подключении profiling.
Установка расширения
Первый шаг - убедиться, что ты установил расширение React DevTool для используемого тобой браузера. Я использую Chrome, поэтому установил его в Chrome Web Store. Если он не появляется после установки расширения, возможно, тебе придется закрыть панель DevTools браузера и открыть её снова.
Запуск приложения
Для теста я буду использовать свой блог, а ты можешь использовать свой проект или CRA (create-react-app). Чтобы запустить проект, после установки зависимостей npm install, нужно выполнить npm run start. Приложение откроется в твоем браузере по адресу http://localhost:3000/. У меня наhttp://localhost:8000/:
Начать сеанс profiling
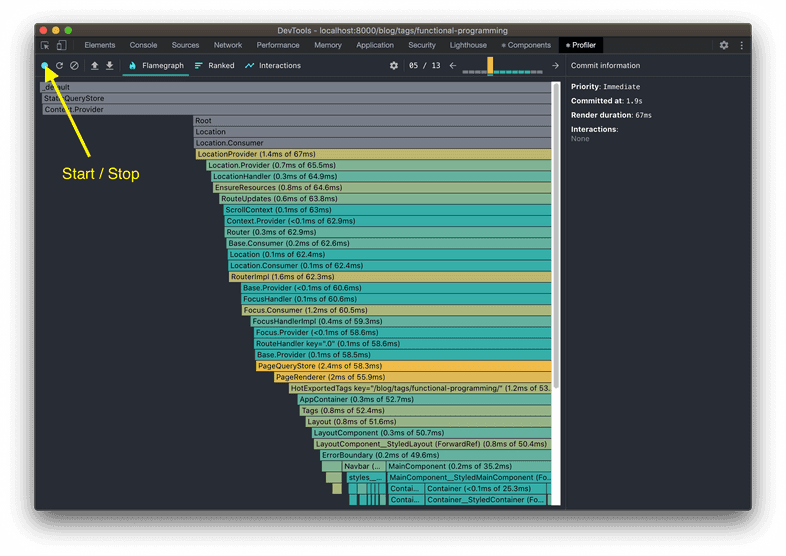
Открой инструмент разработчика браузера, щелкнув правой кнопкой мыши в любом месте страницы и нажав «Посмотреть код». Затем выбери вкладку ⚛ Profiler и откроется React DevTools Profiler. Теперь ты можешь щелкнуть на маленький синий кружок, чтобы начать Start profiling приложения. Далее можно немного повзаимодействовать с приложением, что бы записать результаты. Затем щелкни на маленький красный кружок, чтобы остановить запись Stop profiling.
Profiling данные
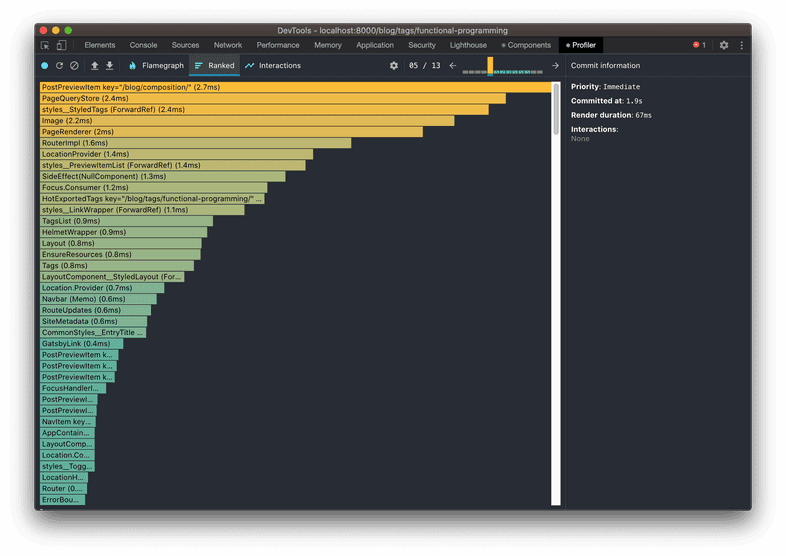
Отсюда у тебя есть несколько вариантов для изучения данных, которые DevTools собирал во время взаимодействия с приложением. Flamegraph chart установлено по умолчанию, а также есть Ranked chart.
Подводный камень: измерение режима разработки
Хочу напомнить о серьезной ошибке, которую тебе следует избегать при проведении измерений производительности, таких как profiling. Прямо сейчас мы измеряем, как наше приложение работает в режиме разработки (development). Если ты уже давно работаешь с React то, вероятно, хорошо знаешь, что он идет с большим количеством вспомогательных функций во время разработки, которые помогают нам избегать ошибок. Это одна из вещей, которые мне больше всего нравятся в React, но они часто приводят к значительным затратам на производительность.
Из-за этого твои показатели производительности занижены, так как предназначены только для разработки.
Поэтому, если хочешь получить точное измерение производительности приложения, ты должен обязательно выполнить измерения на рабочей (production) версии твоего приложения (которую будут использовать конечные пользователи).
Измеряй только production сборку
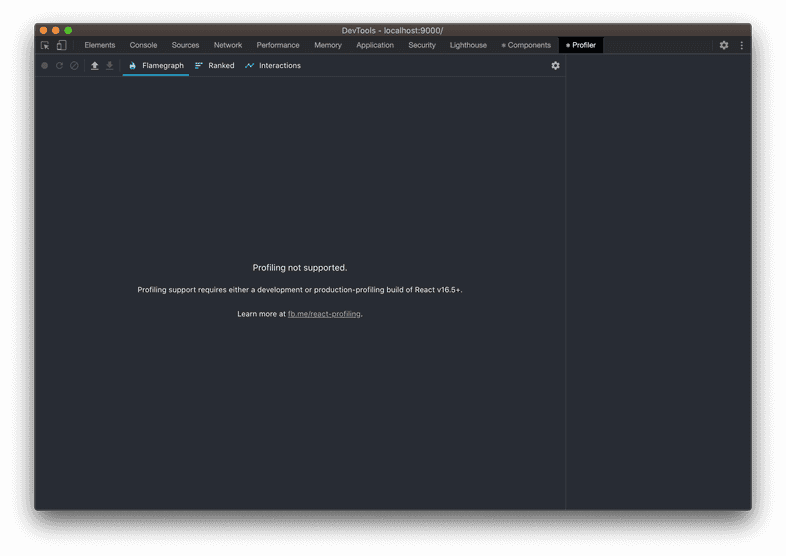
Итак, давай запустим оптимизированную production сборку с npm run build. Далее мы запустим npx serve -s build для запуска build версии приложения на HTTP-сервере. Это должно запустить приложение на порту 5000. Итак, запустим Profiling… Стоп! Что то пошло не так…😄
Profiling not supported.
Profiling support requires either a development or production-profiling build of React v16.5+.
Learn more at fb.me/react-profiling.
Как выясняется, в React есть код, специфичный для profiling, и в интересах максимально быстрой загрузки приложения, React фактически удаляет этот код из production сборки.
ПРИМЕЧАНИЕ. Если ты используешь create-react-app с react-scripts@>=3.2.0, тогда можешь просто запустить npx react-scripts build --profile. В ином случае, можешь найти ответы на fb.me/react-profiling.
npx react-scripts build --profile
# затем
npx serve -s buildЕсли же ты используешь gatsbyjs, то можешь найти информацию как настроить профайлинг здесь. Для этого нужно сделать следующее:
# желательно сначала очистить кеш
rimraf .cache public
# затем
gatsby build --profile
# затем
gatsby serveПриложение будет доступно по пути http://localhost:9000/.
Подводный камень: Profiling на быстром компьютере
Я гарантирую, что большинство из вас, читающих это прямо сейчас, разрабатывают приложение на устройстве, которое намного мощнее, чем устройства большинства людей. Ничто не может заменить проверку твоего приложения на устройствах, которые будут использовать пользователи. Тем не менее, ты можешь получить намного лучшее представление о фактической производительности твоего приложения, если ограничишь свой процессор, чтобы с имитировать опыт пользователей.
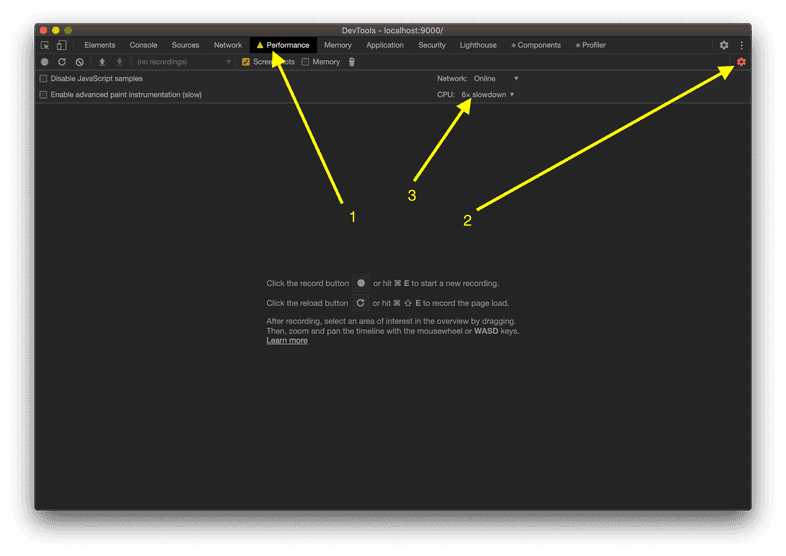
Итак, давай сделаем это. Перейди на вкладку Performance Chrome DevTools, затем на значок шестеренки, чтобы отобразить настройки, затем в параметре CPU выбери 6x slowdown.
Теперь сделай profiling снова и проверь разницу:
Намного медленнее чем было раньше, да? 😄 Узнай больше о влиянии времени на опыт пользователя в посте под названием Производительность визуализации.
Вывод
Мы рассмотрели лишь то, что тебе нужно сделать, чтобы начать правильно запускать profiling в React приложении, но, надеюсь, ты узнал достаточно, для начала исследования производительности своего приложения.
Кроме того, если есть желание немного углубиться в React DevTools, этот пост в блоге React может помочь.
Удачи!